Changing Lines: An I Ching App
Transforming an ancient Chinese text into an app for personal growth.

Project Length
August 2017 to Present
My Role
Design, Research, Content Strategy
Background
The I Ching is an ancient divination text dating back to the 9th century BC, and it is one of the most influential Chinese works, if not one of the most profound creations of the mind in any age of history. Philosophy, psychology, and social commentary are all found within its pages, but the I Ching's great value rests in the interpretation of symbols known as hexagrams, which has offered guidance and introspection to countless generations.
Goals
In the summer of 2017, I searched for an I Ching app to help make sense of my life. There were hundreds of apps, but as a long-time admirer of the I Ching, I was dissatisfied by what I found. Poor UX, confusing presentation, and new-age muddling of the text were everywhere. Most I Ching apps suffered from critical usability issues and a total misunderstanding of the text and its value to the individual. Students of the I Ching—especially those who might be curious but unsure where to start—all deserved so much better. So in 3 months, I set out to design an experience for new users that stays true to the original I Ching text and reflects a modern vision and appearance.
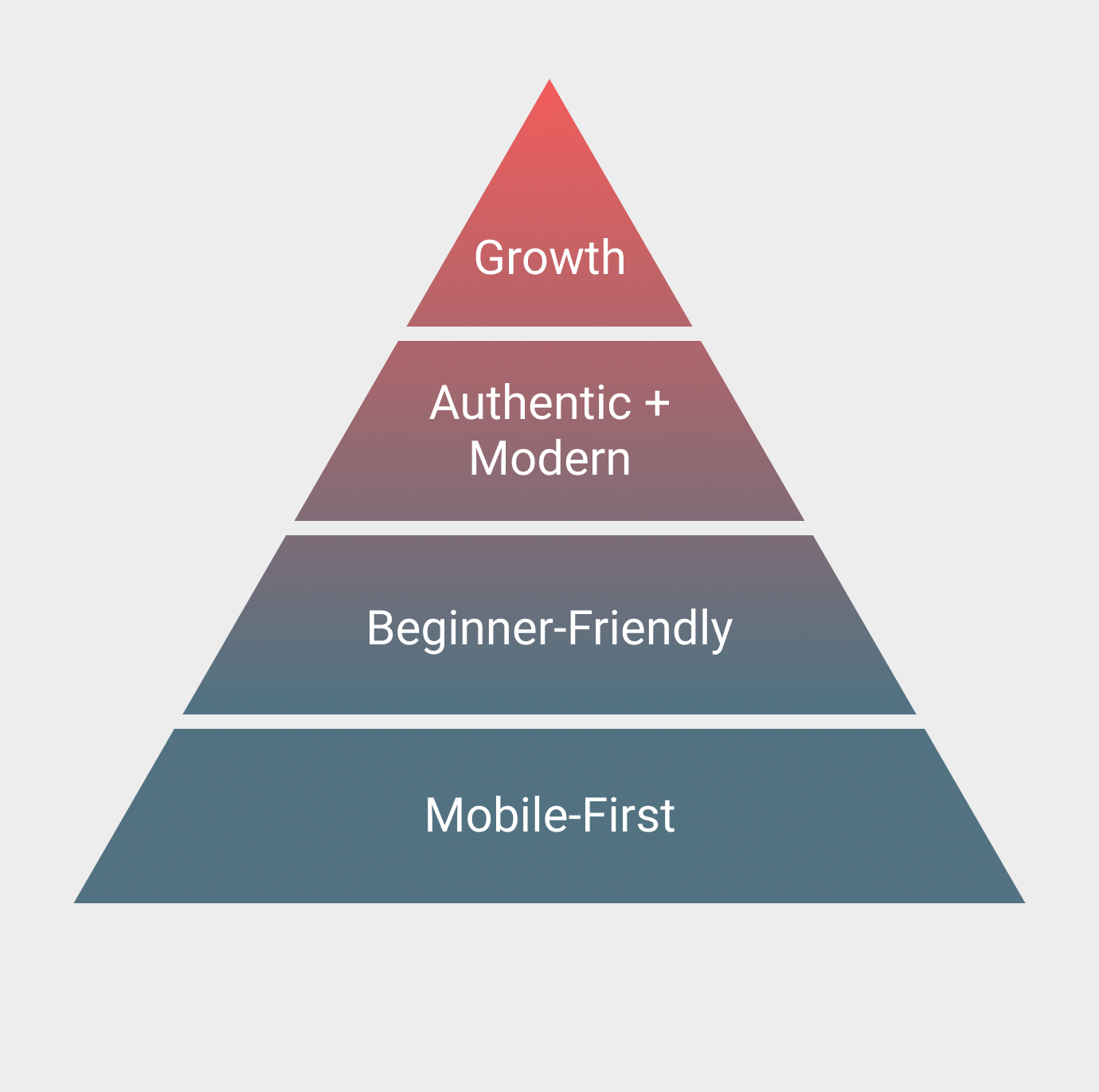
Design Pillars
My goal was to design an app that would allow people to discover the I Ching and use it to help themselves grow, just as I had learned many years earlier. With that in mind, I established a hierarchy of needs.
Growth
Because of the I Ching's value as a tool for self-reflection, I wanted to allow users to track, journal, and gauge their journeys with the help of a record-keeping feature.
Authentic and Modern
The classic Wilhelm & Baynes I Ching translation provided historical accuracy and literary execution, and Nigel Richmond's I Ching commentaries offered insight without moral positions.
Beginner-Friendly
The I Ching can seem pretty obscure and intimidating at first, so helping newcomers get started immediately with references and light tutorialization was vital.
Mobile-First
Adapting to the times also meant modernizing the look-and-feel. I aimed to design a mobile-first user experience with visual metaphors and interactions that are relevant to this era.

Design Process
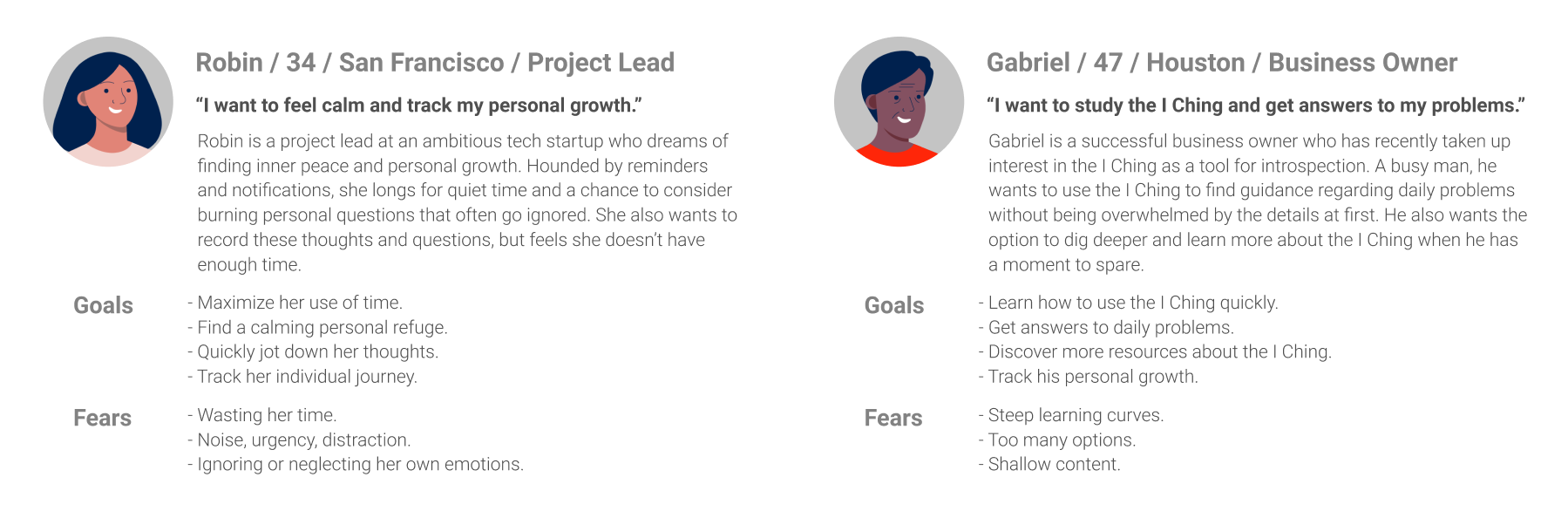
User Research & Comp Analysis
By sifting through app store reviews, testing countless apps, and making quick user personas with journeys and use case scenarios, I gathered extensive research to steer me in a solid direction for concepting.

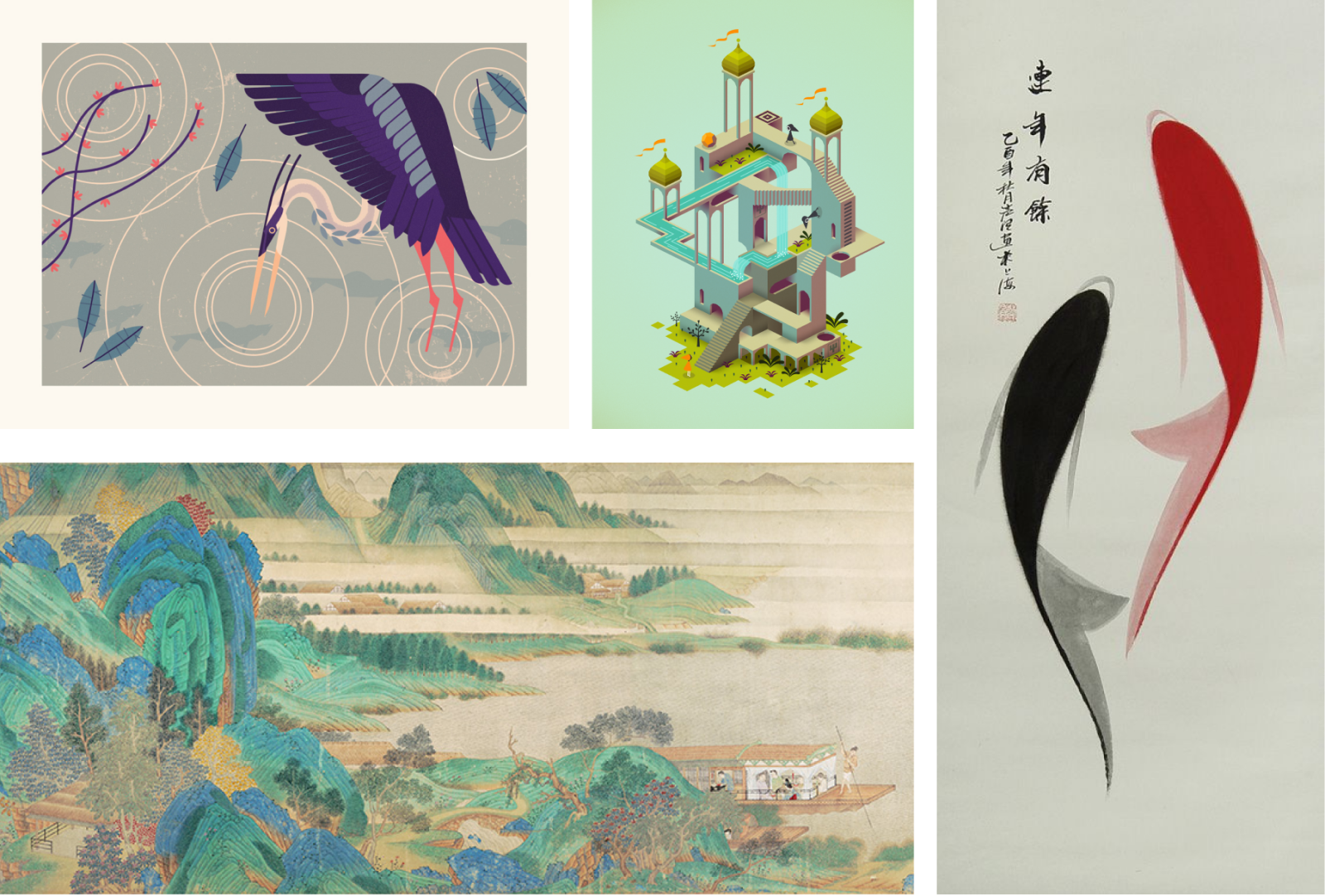
Concept Exploration
Moodboards helped chart an experience that matched my goals and research data. I also sketched my ideas on paper, to outline essential visual hierarchies, user flows, and interactions before moving on to higher fidelity designs.

Design Iterations
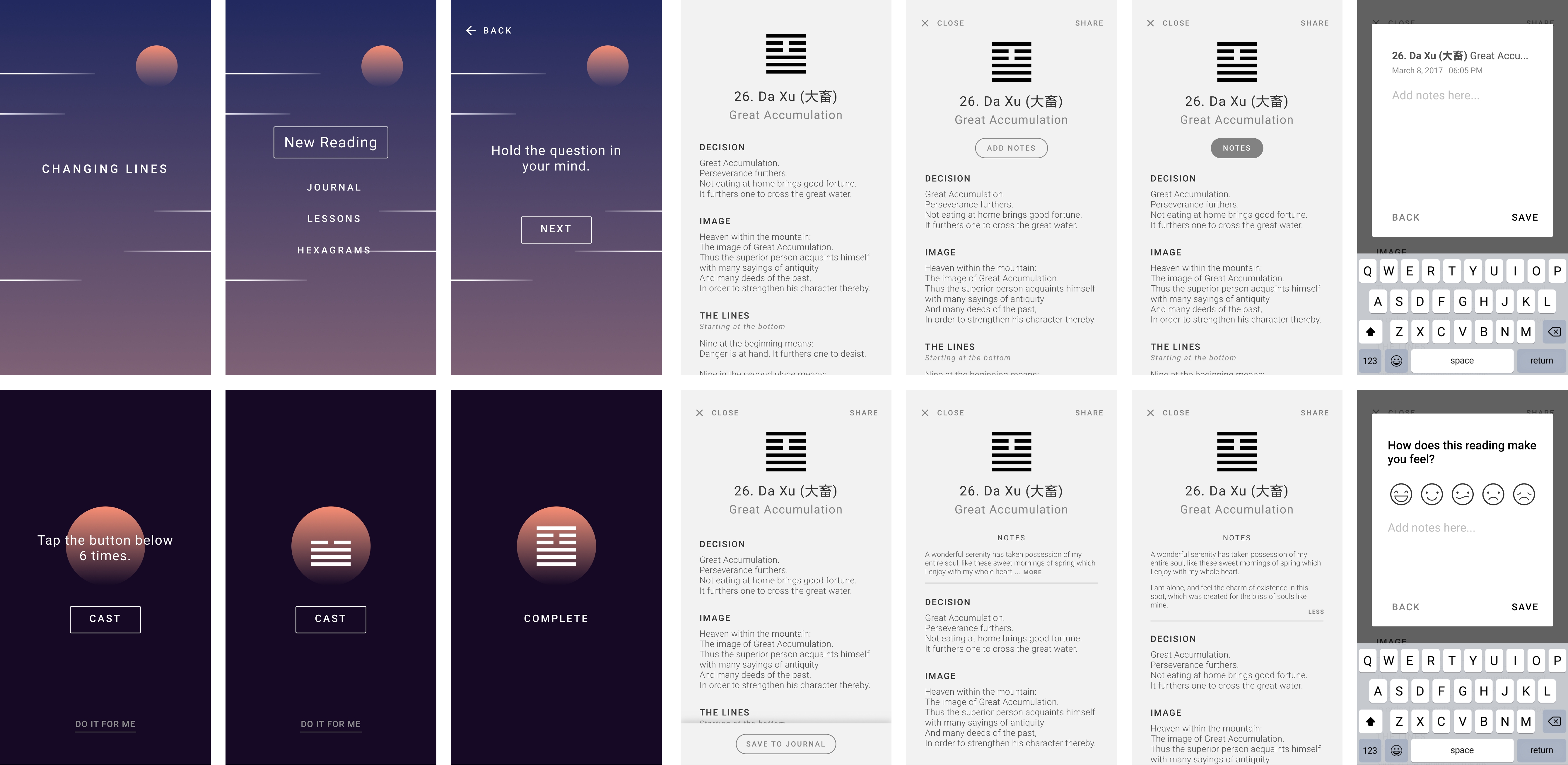
By first creating a series of wireframes with only basic functionality, then applying a more comprehensive visual treatment, then another, I closed in on the style and experience of a thoughtful, elegant, and modern I Ching app.

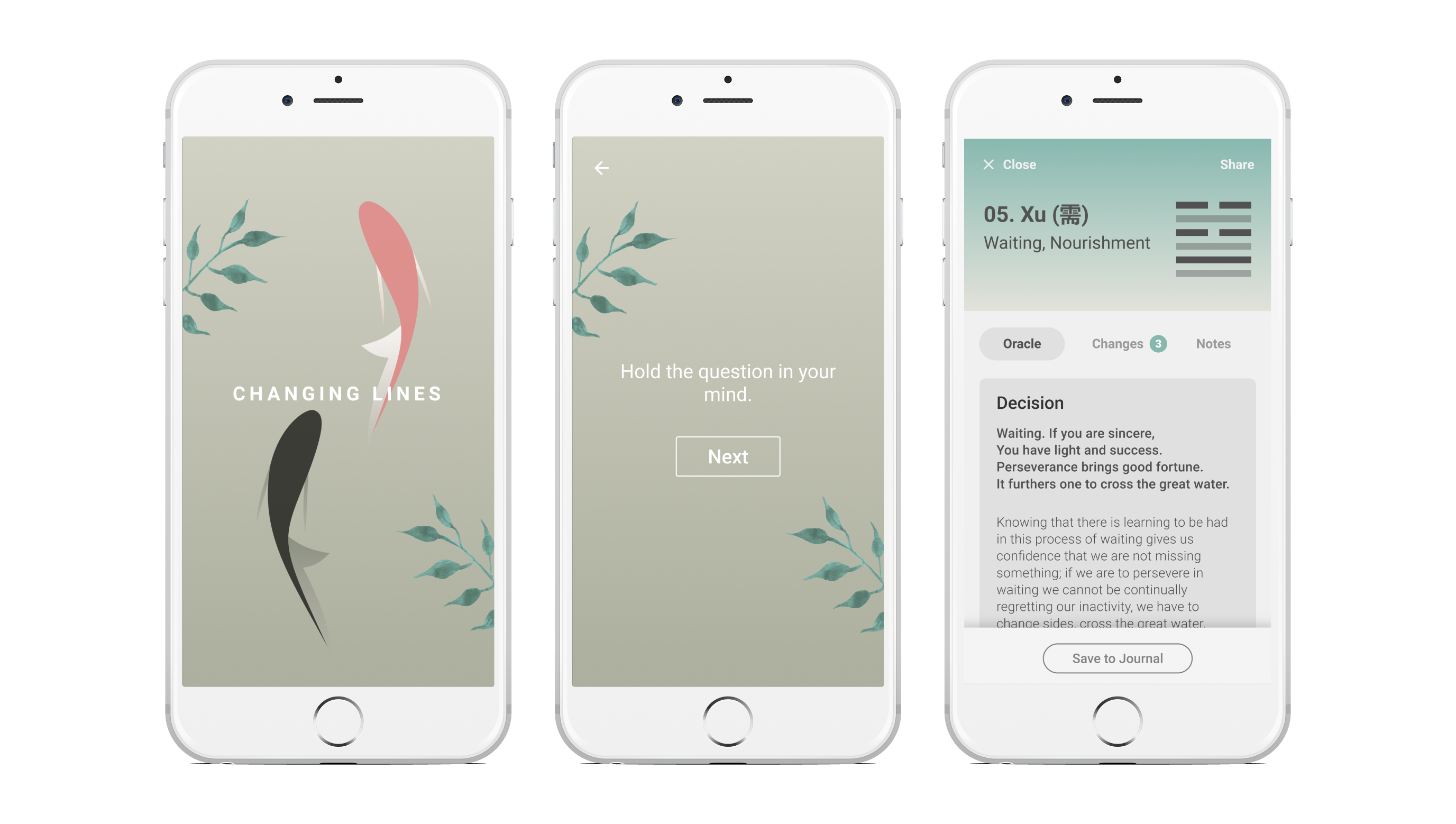
Changing Lines: An I Ching App
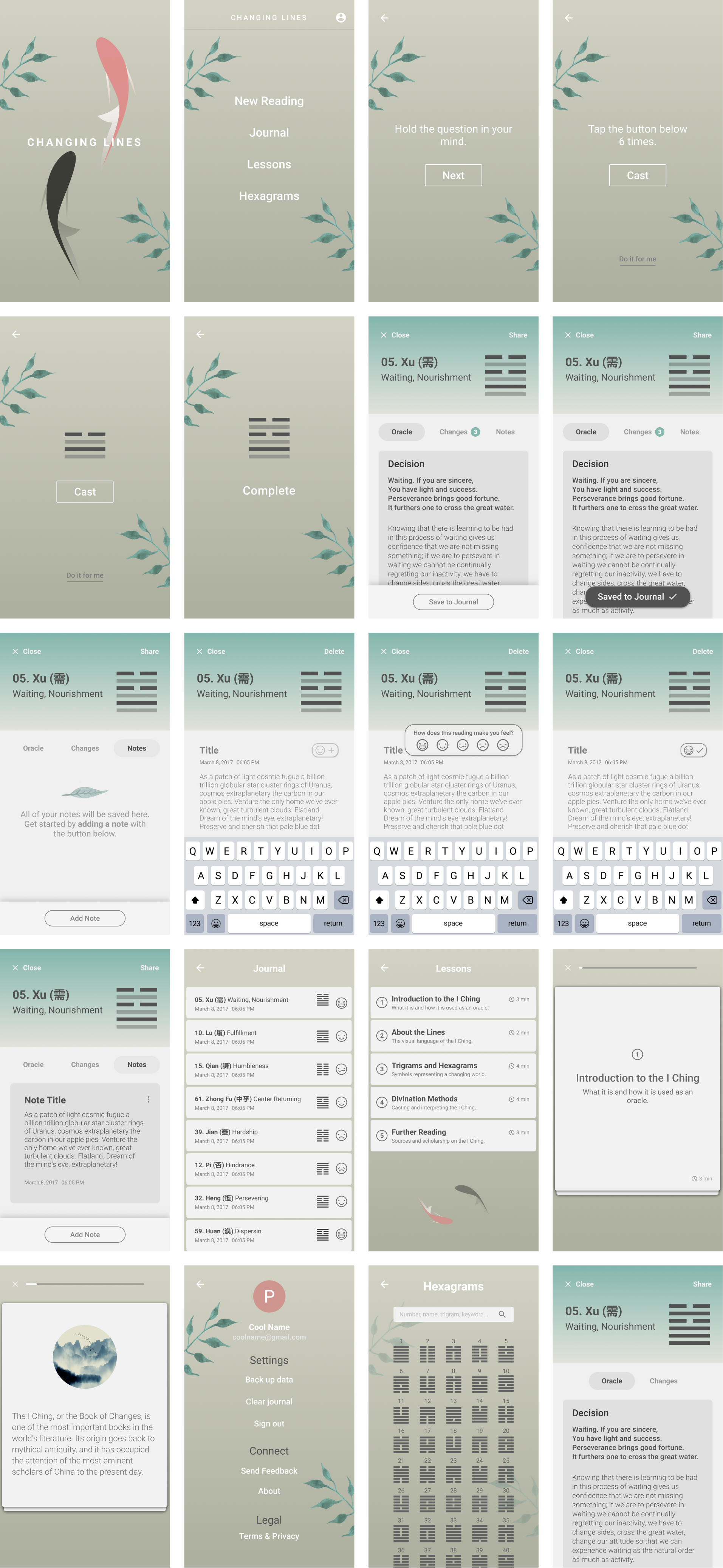
Changing Lines is an elegant, lightweight mobile app that guides users through the practice and interpretation of the I Ching while emphasizing thoughtfulness, learning, and personal development.
Clear information architecture
Designing a deeply introspective experience for users meant that clarity was the backbone of everything. I pared down the navigation to a no-frills menu hub, echoing the use of the I Ching as a reference manual. One glance at the menu shows the complete structure of the app like a familiar table of contents, and it makes navigation quick and easy.
Onboarding and lessons
With first-time accessibility in mind, subtle embedded onboarding messages guide new users toward actions throughout the app. Lessons also provide context and explanation of some finer points about the I Ching, and are presented in an easily digestible flashcard format.
Soothing visual experience
To form an environment of thoughtfulness and growth, I created a minimalist interface with an earth-based color palette inspired by traditional Chinese brush painting. Users can focus on reading the text and thinking inwardly without distraction, and they can relax in a space that is elegant and consistent.
Tracking personal growth
Keeping a record of thoughts, questions, and milestones is an important part of anyone's personal development story. So whenever the user performs a new reading, they have the option to save it with notes and an emotional rating, and they can review this later in the Journal section.

Future Steps
Design is only part of the journey. Looking forward, I plan to build Changing Lines as an app. In addition, I'm taking what I learned from this MVP design phase and applying it to my next steps. Here are my takeaways:
Plan incrementally
Working on a side project doesn't have to mean hustling. I hit all of my milestones and deadlines by prioritizing a feature list and scheduling a daily 1-2 hour slot for high efficiency work. Committing to this meant that I generally knew the exact amount of time required for each task.
Simplicity is a virtue
When the ideas are firing away, it can be surprisingly difficult to keep complexity down. Resisting this urge and focusing on functionality first, then evolving step by step into features within the scope of my goals was an important key to simplicity.
Revisit your inspiration
While iterating, I sometimes strayed from my original design pillars. When this happened, I always returned to the root of my inspirations—art, moments of delight, interaction patterns, the source material. Doing so prevented me from designing against my instincts, and it kept the heart of the I Ching, and my enjoyment of it, ever present.